¿Por qué deberías optimizar tu feed?
El éxito con Google Shopping empieza con tu feed de productos. Optimizar tu feed es sumamente importante para tus anuncios porque contiene toda la información sobre tus productos y te permite configurarlo de una forma que Google puede leer y entender fácilmente.
Como Google ‘lee’ tu feed, este debe estar estructurado de una forma digerible. Así, Google puede entenderlo y combinar tus anuncios con las consultas de búsqueda más apropiadas y relevantes. Si tu feed de productos habla el mismo idioma que Google, tus anuncios obtendrán mejores resultados. Además, así también evitas que tus anuncios sean rechazados.
Un feed de datos con información insuficiente o no válida puede provocar pérdidas en ventas. Aunque todos los campos necesarios estén completos y sean correctos, es posible que tus anuncios no aparezcan en las búsquedas que deberían.
Vuelve a la parte superior de la página o descarga el manual definitivo de Google Merchant Center
Campos de Shopify vs. atributos de feed de Google Shopping
Los atributos de feed reciben nombres diferentes en distintas plataformas, lo que puede dar lugar a confusiones. En algunos casos, como con los términos ‘URL’ y ‘Link’, es fácil entender que se refieren a lo mismo. Pero, por lo general, la conexión entre los campos de Shopify y los atributos de feed de Shopping puede ser un quebradero de cabeza. La idea general del término es la misma, pero tienes que saber qué estás buscando. Con la optimización del feed esto es mucho más fácil porque puedes reutilizar tu feed y adaptarlo a cualquier canal.
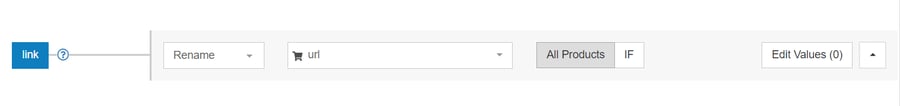
Cuando mapeas tu feed, cada canal tendrá un conjunto de campos obligatorios, aunque es buena idea agregar todos los campos opcionales que puedas. Así, tus anuncios serán más relevantes en las búsquedas. En este artículo, nos vamos a centrar en emparejar los datos de producto de Shopify con los atributos de feed de Google Shopping de la manera adecuada. Para hacerlo, deberás usar principalmente la regla de renombrar. Los atributos en las cajas azules son los términos de Google Shopping, y los del menú desplegable proceden de los datos importados de Shopify.
Vuelve a la parte superior de la página o descarga el manual definitivo de Google Merchant Center
Atributos obligatorios
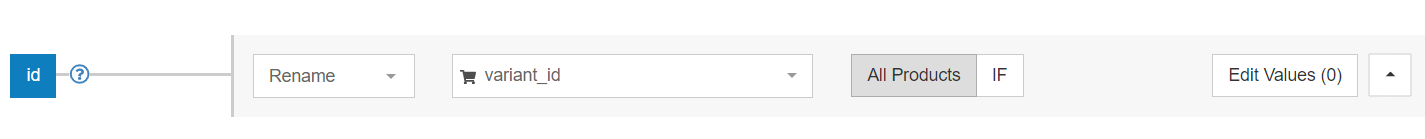
SKU or variant_id → ID
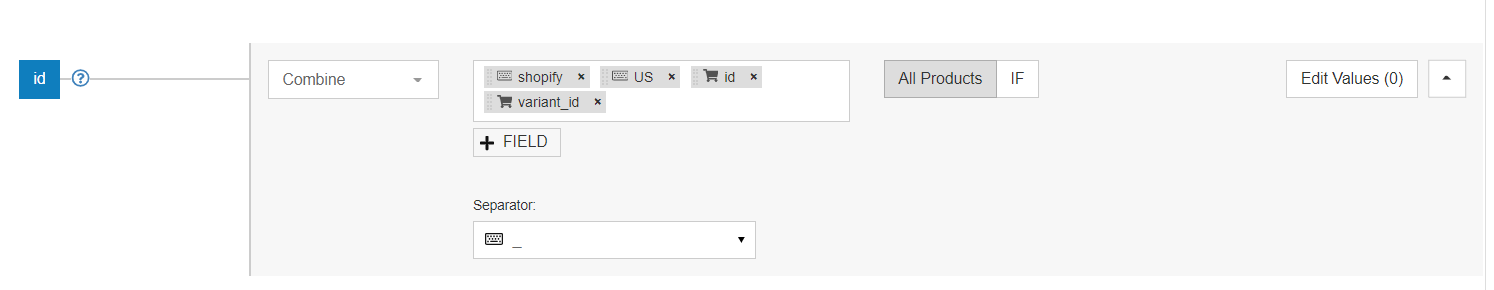
Los ID de producto son identificadores únicos. Eso puede parecer obvio, pero puede suponer un reto si ya has usado una de las apps nativas de Shopify para listar tus productos en Google Shopping. En ese caso, es probable que los IDs de artículos subidos a tu cuenta de Google Merchant hayan sido estructurados automáticamente como shopify_{código del país de 2 letras}_id_variant id.
Ej. shopify_US_12345678_123456789
Cambiar los IDs de producto de Google Shopping después de haber ejecutado campañas reinicia el historial de transacciones del artículo y todo lo que incluye: el quality score (QS) del anuncio. Pero no hay de qué preocuparse. Mantener la estructura anterior no supone un problema. Puedes recrear fácilmente esta estructura utilizando la regla de combinación de DataFeedWatch y mantener los mismos IDs. No es obligatorio, pero así podrás mantener intacto tu historial de transacciones.
En otros casos puedes combinar simplemente el atributo ID con SKU (siempre que sea único y esté disponible para cada producto) o variant_ID en tu feed de Shopify.
¿Por qué usar SKU?
Muchos anunciantes han establecido un sistema interno para SKUs que ayuda a distinguir los productos fácilmente. Por ejemplo, puede que hayas decidido que todos tus productos en la categoría de ropa van a asignarse a un SKU que empieza por ‘AA’ y que los artículos de la categoría de hogar y decoración se identifiquen por ‘BB’ en el SKU.
Si esa situación te resulta familiar, quizá te interese utilizar los SKUs como IDs de artículo para poder saber fácilmente qué rendimiento tiene cada artículo en la interfaz de Google Ads. Además, así se simplifica la gestión de campañas de Shopping a nivel de producto (muy útil si cuentas con un catálogo de productos reducido).
¿Por qué elegir variant_id?
Variant_ID es una apuesta segura, ya que este campo lo genera Shopify automáticamente para todos tus productos. Eso significa que siempre está completo y que tiene un valor único para cada artículo, incluyendo todas sus variantes.
Después de todo, el ID del artículo no afecta al rendimiento de los anuncios. Para hacerlo correctamente, debes usar un valor que sea único para cada producto, parent o child, y lo tendrás listo
Vuelve a la parte superior de la página o descarga el manual definitivo de Google Merchant Center
Title, global_title_tag o attribute combination → Title
Title
Este es bastante intuitivo. Puedes elegir que tu campo de título de Shopify sea el mismo que título de Google Shopping. Sin embargo, si quieres cambiar el título para que no sea igual al de tu tienda Shopify, también puedes hacerlo. Con Shopify, cada producto puede tener únicamente un título. Aunque Shopify también ofrece la opción de usar metacampos.
Global_title_tag
Digamos que tus títulos de producto de Shopify son adecuados para tu tienda en su forma actual, pero no son tan apropiados para competir en Google. Global_title_tag es un metacampo en el que puedes mantener una versión alternativa del nombre del producto para que sea más adecuada para el SEO o para tus anuncios de Shopping. Esa versión se puede utilizar en tu feed.
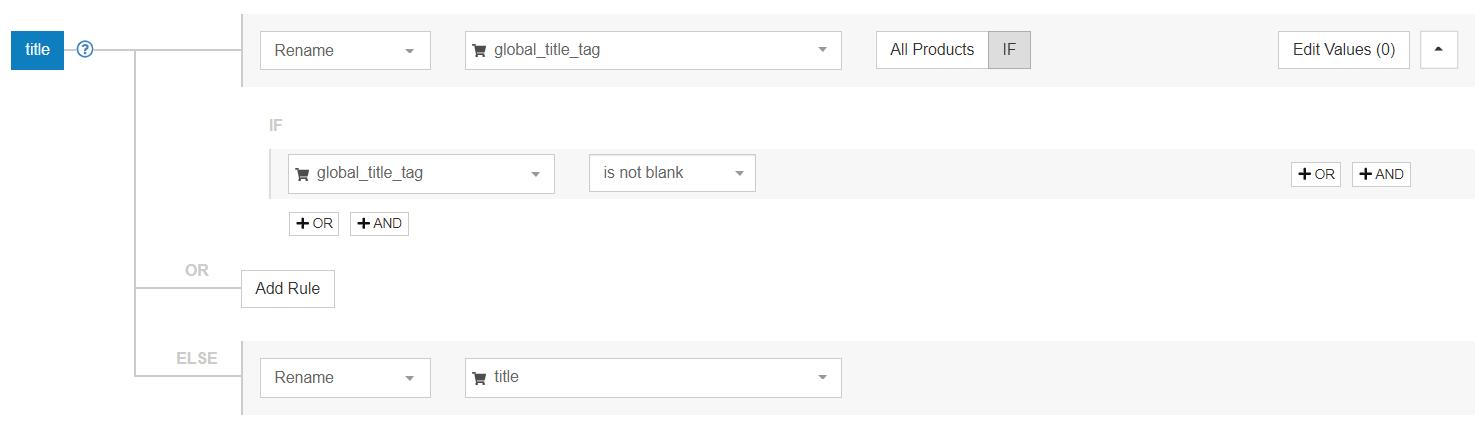
¿Y si tienes el ‘global_title_tag’ disponible únicamente para una parte del catálogo?
Siempre puedes crear reglas que den prioridad a ese campo en caso de que esté disponible, pero que usarán por defecto los títulos convencionales si un producto no tiene asignado un global_title_tag.
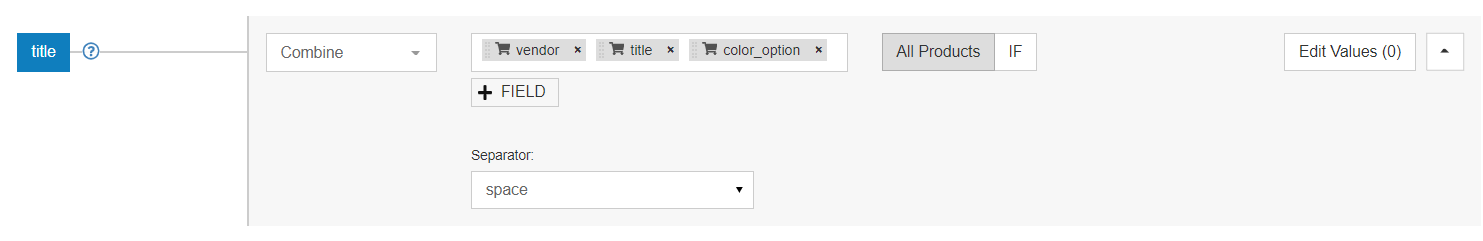
Combination of attributes
Otra forma de garantizar que la información adecuada se incluya en los títulos de producto en tu feed. Como no puedes establecer palabras clave para campañas de Shopping, querrás incluir tantas como puedas en el título. Empieza con la información más importante en primer lugar y asegúrate de que incluya el nombre, la marca y otros detalles específicos del producto. Puedes usar cualquier dato de tu tienda Shopify para crear nuevos títulos para tus anuncios de Google Shopping.
Lee más sobre cómo crear títulos potentes para tus anuncios de shopping en este otro artículo.
Vuelve a la parte superior de la página o descarga el manual definitivo de Google Merchant Center
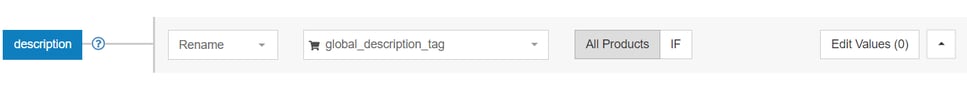
Body_html o global_description_tag → Description
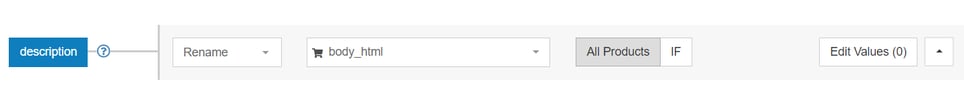
Hay una diferencia entre body_html y global_description_tag. Body_html, que es el campo por defecto de Shopify para la descripción, incluye tags HTML, pero no todas las tags se convierten a un formato legible.
El global_description_tag, sin embargo, lo suelen usar los vendedores para crear descripciones alternativas y optimizadas para SEO. Puede que no siempre esté en los datos importados de Shopify porque se trata de un metacampo adicional. Si has utilizado este campo para tus productos en Shopify, puede ser una buena opción para tu feed de Google Shopping.
Nota: si eres usuario de DataFeedWatch, no tienes que preocuparte por que las tags html estropeen la experiencia de compra a clientes potenciales. La plantilla de feed de Google Shopping en DataFeedWatch está configurada de forma que las etiquetas html se eliminen automáticamente de ‘body_html’ si eliges usar ese campo.
<!--SPLIT--></p> <ul> <li>Ejemplo de descripción</li>
Ejemplo de descripción
Vuelve a la parte superior de la página o descarga el manual definitivo de Google Merchant Center
URL o variant_url → Link
Aunque es aparentemente sencillo, este atributo puede dar algún quebradero de cabeza si no tienes cuidado. Por suerte, lo puedes solucionar antes de que ocurra. Es posible que tu URL en Shopify y que la del Google Merchant Center (GMC) no sean exactamente iguales. Principalmente, porque las URLs de Shopify siempre contienen ‘myshopify’ en el enlace de compra, mientras que el dominio del GCM suele ser una versión simplificada de la URL completa.
Por ejemplo:
Shopify xx-shop.myshopify.com
Google Merchant Center xx-shop.com
Por eso es buena idea comprobar bien si la URL de dominio que envías es la correcta. Si no son iguales, Google mostrará un error.
Cuando envías la URL de dominio a DataFeedWatch, la plantilla de Google Shopping ajusta automáticamente la URL si has enviado el dominio verificado de Google Merchant Center al agregar el canal en DataFeedWatch. Si no has rellenado dicho dominio de GMC en los ajustes del canal, puedes solucionarlo fácilmente utilizando la regla de sustitución.

Para estar seguros de que los compradores son dirigidos a la landing page del producto específico sobre el que han hecho clic y no al producto por defecto, utiliza variant_url en lugar de URL. Eso garantiza que podrán encontrar el producto exacto que buscaban, y así también evitarás cualquier error de desajuste en los precios. Es una solución muy útil para casos en los que las variantes tienen precios diferentes, como un modelo de teléfono con más de una opción de capacidad de almacenamiento.
Vuelve a la parte superior de la página o descarga el manual definitivo de Google Merchant Center
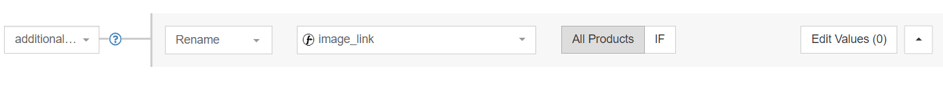
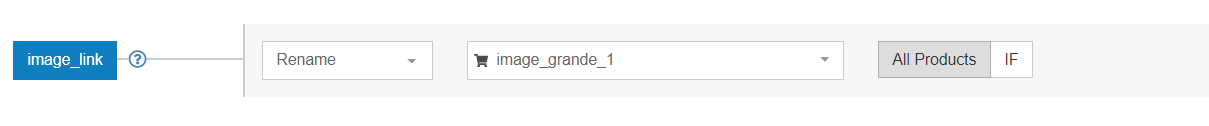
Images → image_link
Es habitual que los vendedores olviden usar su variant_images y en su lugar empleen la imagen por defecto. Pero, si dispones de variantes de imágenes, es aconsejable utilizarlas siempre que puedas, sobre todo con productos de distintos colores o con otras variaciones.
Lo mejor es utilizar la versión más grande posible de tus imágenes. Asegúrate de que se ajustan a los requisitos de tamaño de imagen de Google para que las aprueben. También depende del tipo de producto que vendas.
Las imágenes que no son de prendas deben tener al menos 100x100 píxeles, mientras que las imágenes de ropa deben ser de al menos 250x250. En cualquier caso, una imagen no puede tener más de 64 megapíxeles ni pesar más de 16 MB.
Los campos de Shopify, ‘image_1’ e ‘image_grande_1’ suelen representar la versión más grande de la imagen del producto.
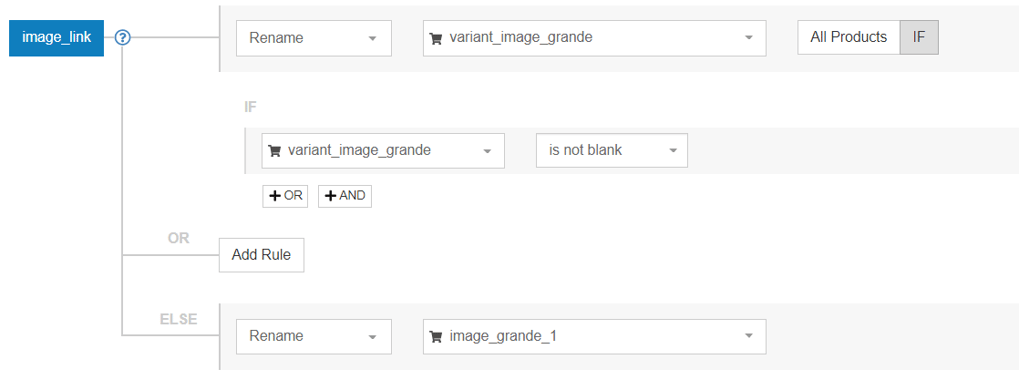
Si anuncias variantes, analógicamente elegirías ‘variant_image_grande’. Simplemente asegúrate de que configuras una regla extra en caso de que no todos tus productos tengan una imagen de variante. La regla podría ser la siguiente:
Consejo pro: usar imágenes de estilo de vida en Google Shopping (con modelos llevando la prenda puesta, por ejemplo) puede ser especialmente beneficioso para vendedores de moda. Echa un vistazo a nuestro artículo sobre cómo configurar imágenes de estilo de vida en tu feed.
Vuelve a la parte superior de la página o descarga el manual definitivo de Google Merchant Center
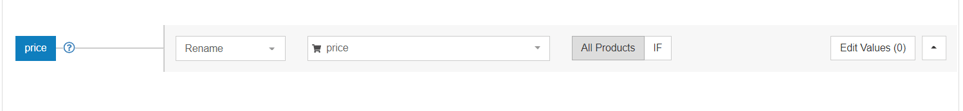
Price → Price
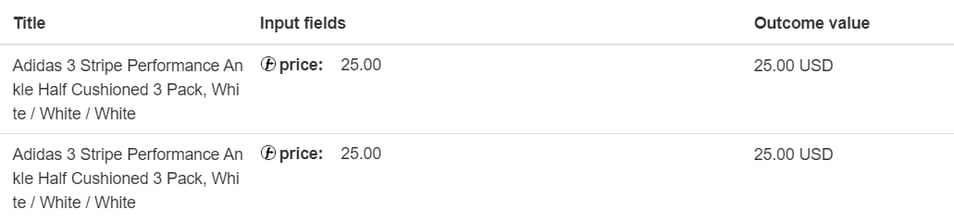
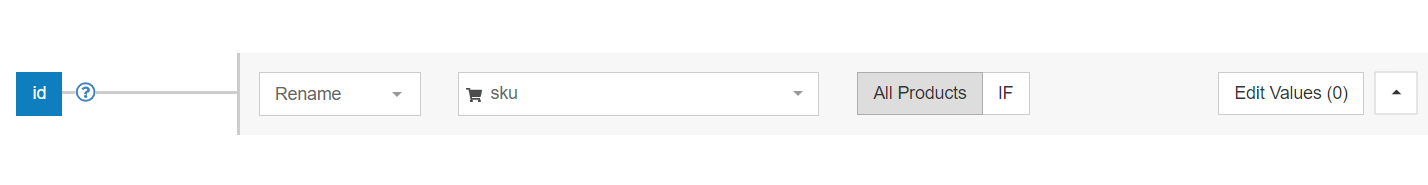
Mapear tu regla de precio es bastante sencillo si no piensas tener promociones o descuentos activos. Si ese es el caso, puedes usar la regla de renombrar y tendrá este aspecto:
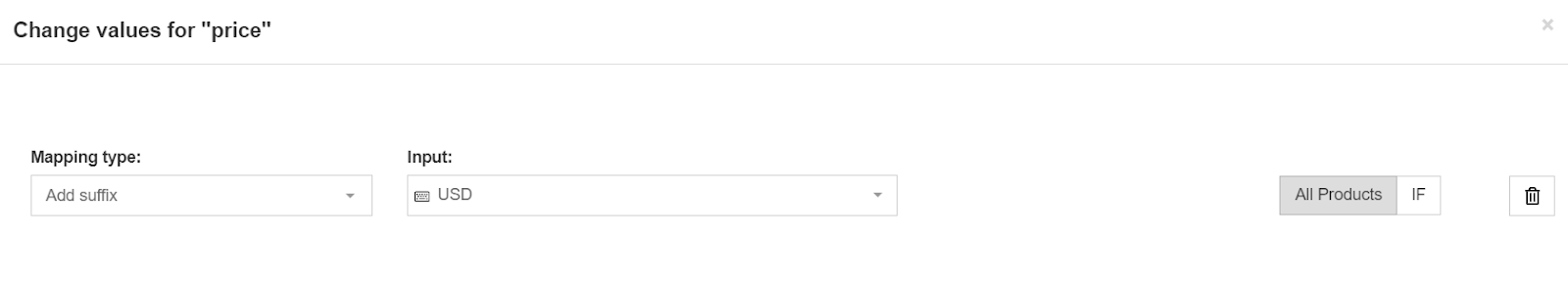
Después, puedes hacer clic en ‘Editar valores’ para agregar la divisa a tus precios para Google.


Precio de venta
Si ya sabes que vas a tener precios con descuento, puede ser un poco más complejo. Pero no te agobies, porque vamos a repasar juntos todo lo que necesitas.
La confusión viene del hecho de que Shopify tiene una configuración muy particular para fijar precios en comparación con otras plataformas. Cuando hay un descuento disponible, el precio habitual del producto ‘salta’ del campo de precio al campo ‘compare_at_price’. A su vez, el campo de precio se rellena con el precio con descuento.
Vamos a mostrarlo de una forma más clara:
|
Ejemplo |
‘Price’ en Shopify |
‘Compare_at_price’ en Shopify |
Precio actual efectivo |
|
Producto A antes de la promoción |
$20 |
- |
$20 |
|
Producto A durante la promoción |
$10 |
$20 |
$10 |
Agregar el precio y el sale_price abre la puerta para que muestres el precio tachado.

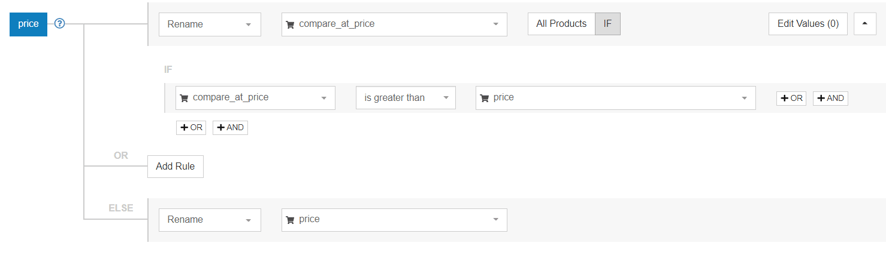
Entonces, ¿cuál sería la regla si quieres ofrecer a Google tanto el precio habitual como el precio con descuento?
En este caso deberás utilizar dos atributos de precio en tu feed de shopping:
1. Price (enviará a Google el precio habitual del producto). La regla tendría este aspecto:
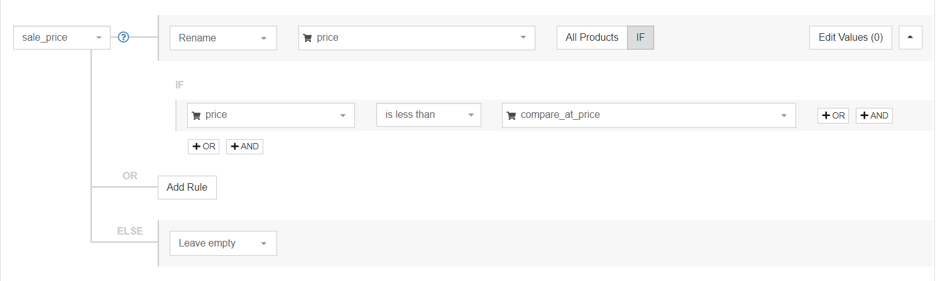
2. Sale_price (enviará a Google el precio con descuento). Este es el aspecto que debería tener:
El precio actual siempre estará en el campo de precio, tanto si es el precio con descuento como si es el precio original. Si no te preocupa que Google o que tus clientes sepan si hay alguna promoción activa, simplemente puedes renombrar el precio como precio y será correcto.
Vuelve a la parte superior de la página o descarga el manual definitivo de Google Merchant Center
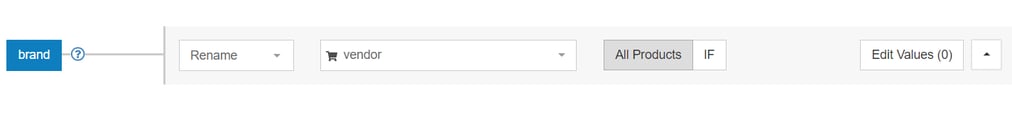
Vendor → Brand
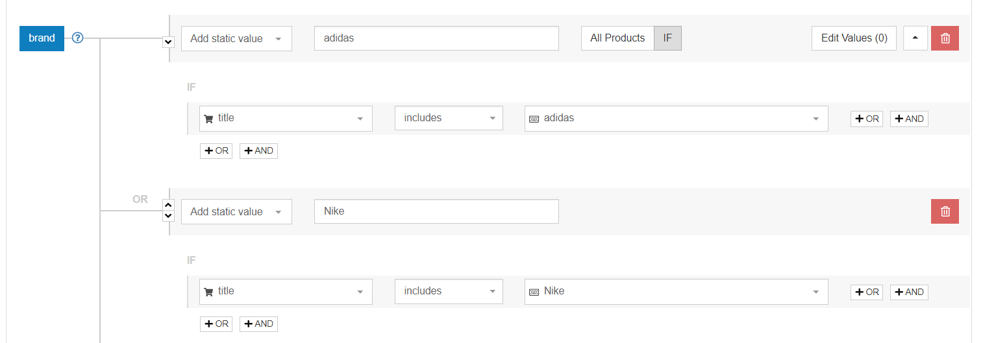
Otro uso sencillo de la regla ‘renombrar’. Ahora, todos los valores listados como vendedor o ‘vendor’ en tu feed de Shopify serán listados como marca o ‘brand’ en tu feed de Google Shopping.
Otras formas habituales de asignar la marca en tu feed de Shopping son:
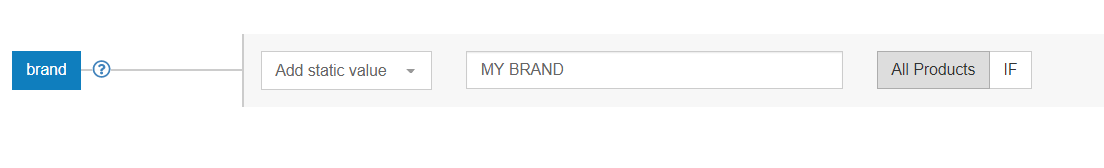
- Agregar tu marca como un valor estático.
Quizá quieras enviar el nombre de tu marca como la marca para Google Shopping si tienes distintos proveedores en el campo ‘vendor’. Hay una solución sencilla:
- Extraer la información de marca de otro atributo del feed.
Si quieres conservar la información de la marca en tus títulos de producto o en las descripciones (body_html), pero no has rellenado el campo de vendor en Shopify, siempre podrás extraer los datos con una regla rápida:
Vuelve a la parte superior de la página o descarga el manual definitivo de Google Merchant Center
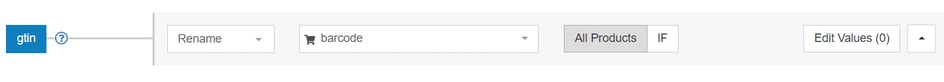
Barcode o UPC → GTIN
La elección depende de dónde se ubican tus GTINS en tu tienda de Shopify. Barcode es más común, pero quizá también quieras colocar tu Global Trade Item Number (GTIN) en un campo llamado ‘UPC’ (Universal Product Code).
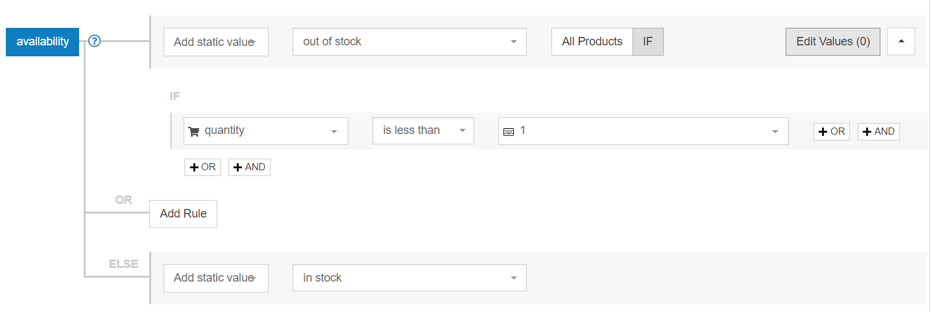
DFW_availability o quantity based rules → Availability
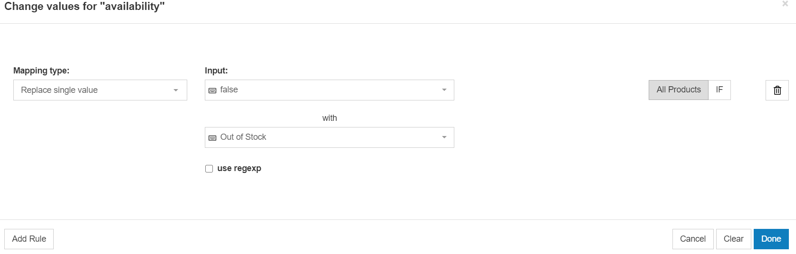
En Google Shopping solo puedes elegir entre tres valores preestablecidos en lo relativo a la disponibilidad: ‘In stock’, ‘Out of stock’ y ‘Pre-order’. Introducir algo diferente o no poner nada puede dar lugar a que tu producto no se apruebe.
Si ves que tu información de disponibilidad tiene etiquetas diferentes en tu tienda de Shopify (p. Ej. ‘verdadero’ o ‘falso’), puedes arreglarlo fácilmente. Simplemente elige la opción ‘Editar valores’ en el atributo ‘Availability’ y reemplaza los valores.
Otra opción consiste en usar dfw_availability, un campo que se genera automáticamente en DataFeedWatch. Eso marcará tus productos como ‘in stock’ o ‘out of stock’ basándose en la información de producto que reciba de tu tienda Shopify.
Por último, puedes etiquetar tus productos como ‘in stock’ o ‘out of stock’ utilizando tus datos de cantidad. Este es el aspecto que podría tener la regla en DataFeedWatch:
Vuelve a la parte superior de la página o descarga el manual definitivo de Google Merchant Center
Atributos opcionales
Product type → Product type
Para organizar tu inventario aún más, usa product_type. Con campañas de Google Shopping, product_type te permitirá crear tu propia clasificación para tus productos, algo que no te permite usar el atributo google_product_category.
En Shopify puedes usarlos al filtrar tus productos cuando accedes desde tu cuenta de administrador o como condición para crear una colección automática.
Si la taxonomía de Google no cubre los productos específicos que tienes, usar el atributo product_type es una forma fantástica para especificar más detalles.
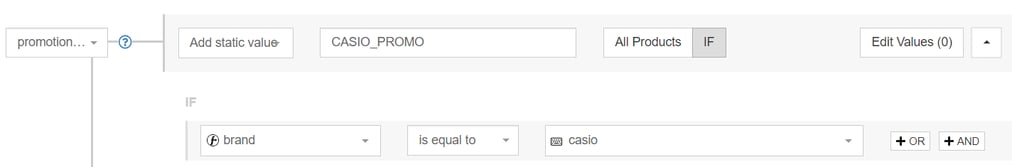
Promotion_ID
Es un código de identificación único que eliges para tus promociones para hacer un seguimiento de las ventas realizadas por medio de las mismas. El texto no debería contener espacios ni símbolos. Puedes crear un ID promocional si quieres aplicar una promoción a una marca en concreto, artículos de temporada, etc.
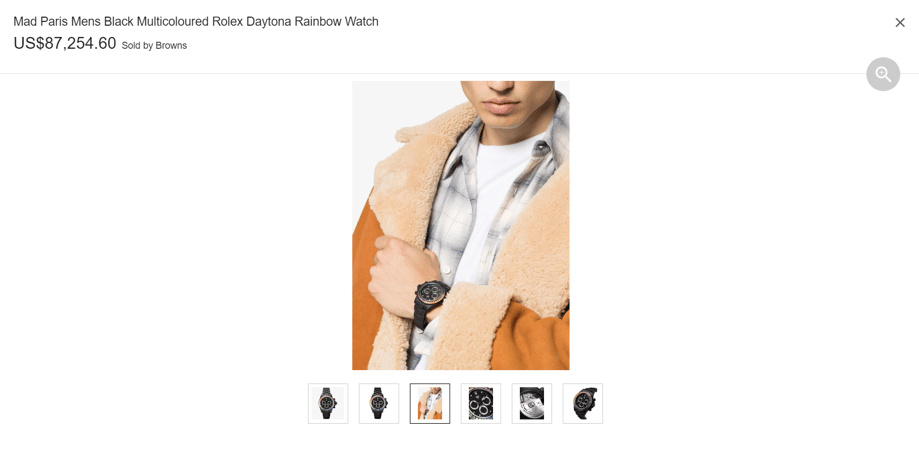
additional_image_link
Optimizar tus imágenes para Google Shopping puede llevar tus anuncios a otro nivel. Si tienes más de una imagen para tus productos, utilízalas. Vamos a continuar con nuestro ejemplo del reloj (podemos soñar con este):
Este carrusel de imágenes puede aparecer en la pestaña de Shopping si tienes más de una imagen para un producto. Es una buena idea si tienes distintos ángulos de un artículo o incluso una imagen de estilo de vida como la que se muestra aquí. Puedes agregar este campo para cada fotografía adicional que tengas.
Grams → Shipping weight
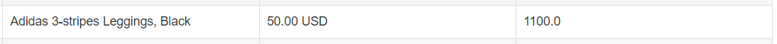
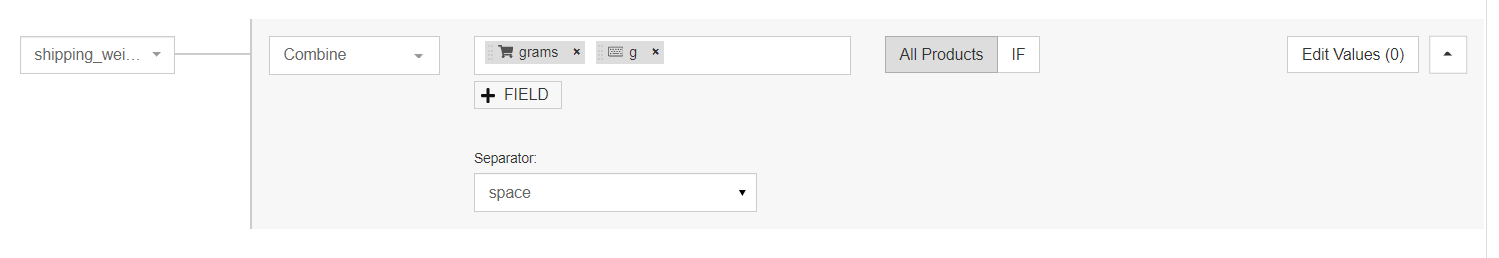
Este es otro ejemplo de que no todo es lo que parece a simple vista. Si tus costes de envío dependen del peso de los productos que vendes, entonces tendrás que agregar el campo shipping_weight. El atributo se llama ‘grams’ en Shopify, pero no dejes que el término te equivoque. La unidad de medida descargada no siempre va a ser el gramo, sino que a menudo se descarga el valor del peso pero no la unidad.
Google tiene requisitos específicos sobre cómo se etiqueta el peso de envío, así que solo tendrás que añadir esa información. Una forma rápida de encontrar en qué unidad se ha medido el peso del producto es comprobando ‘Shop Products’ en DataFeedWatch. Personaliza tus columnas para mostrar el shipping_weight y ver qué números hay.
Se puede decir que una cantidad de 1100,0 para unos leggins se ha medido en gramos. Ahora puedes volver atrás a tu registro y crear la regla.

Si se hubiera medido en kilos o en libras, habríamos introducido esa otra unidad.
Vuelve a la parte superior de la página o descarga el manual definitivo de Google Merchant Center
Conclusión
Con esta práctica información, ya tienes lo necesario para interpretar la relación entre los campos de Shopify y los atributos de Google Shopping.
Optimizar tu feed de productos es un paso fundamental para vender en cualquier canal, y más aún en Google Shopping. Extraer los datos de tu cuenta de Shopify y traducirlos a un feed de Google Shopping te aporta una gran ventaja porque, de esta manera, ya dispones de casi toda la información que necesitas. Solo es cuestión de crear normas y mapear. Emplear una solución de optimización de feeds como DataFeedWatch durante este proceso te permitirá ahorrar tiempo y dinero, pero además te ayudará a mantener el proceso automatizado en el futuro.








.png?width=900&name=replace-domain-feed%20(1).png)










.png?width=1002&name=availability%20(1).png)