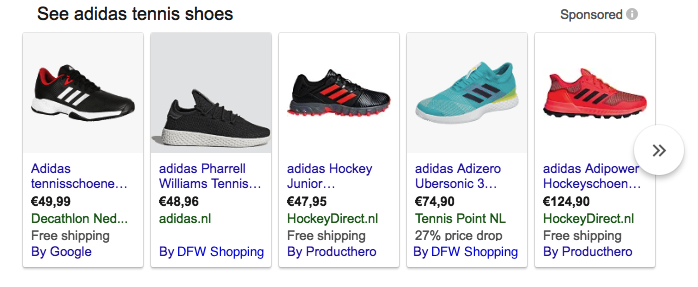
Puede que te hayas percatado de las etiquetas azules situadas al pie de los anuncios: “De Google”, “De DFW Shopping”, “De otro CSS”.
Clicando en esa etiqueta azul puedes acceder a la página web del CSS para ver más resultados y comparar más productos del mismo CSS. Un clic en el título o la imagen del producto nos llevará directamente a la página del producto del vendedor.
Hoy en día, otras empresas, conocidas como Servicios de Comparación de Precio (CSS), pueden anunciarse en los anuncios de shopping en nombre de los vendedores, igual que hace Google Shopping. Tanto Google Shopping como los CSS pujan por competir en la subasta de los anuncios. De hecho, Google Shopping es también un CSS.
Como vendedor, necesitas obligatoriamente un CSS para colocar tus anuncios en la zona de Shopping que aparece arriba de los resultados de búsqueda de Google. El CSS de tu elección puede ser Google Shopping, otro o ambos (incluso puedes colocar tus anuncios a través de varios CSS).
Tabla de contenidos:
El problema
La solución de Google: incentivos
¿Qué hacen los CSS por los vendedores?
¿Cuánto cuesta?
Empezando
Cómo funciona la subasta
¿Debería tomarme las molestias?
FAQs
El problema
Mientras que antes de la regulación todos los vendedores tenían que colocar sus anuncios de productos directamente a través de Google Shopping y, por lo tanto, pagando directamente a Google, ahora pueden escoger un CSS de terceros para colocar anuncios en su nombre. En la práctica, esto supone la existencia de un nuevo intermediario entre los vendedores y Google.
Obviamente, lo primero que te viene a la cabeza leyendo estas palabras es que los CSS de terceros necesitan también su parte y, por lo tanto, el coste total del Google Shopping debería aumentar para los anunciantes.
Así que, ¿por qué querría un vendedor ir a un CSS de terceros y pagarles una cuota adicional?
Google abordó este problema con una simple solución: incentivos monetarios.
Volver arriba o Reserva una llamada sobre CSS con DataFeedWatch
La solución de Google: incentivos
Google decidió otorgar descuentos a los vendedores que se anunciasen a través de un CSS de terceros. En las primeras etapas del programa CSS, las ventajas incluían:
- El incentivo SpendMatch: con el cual Google abonaba un porcentaje del gasto publicitario mensual a la cuenta del vendedor para que lo usase en futuros gastos
- Un descuento de hasta el 20% en los clics
En enero de 2019, Google abandonó el SpendMatch, dejando el descuento de hasta el 20% en los clics para cualquier vendedor que quisiera anunciarse a través de otro CSS (que no fuese Google) en Google Shopping. Aunque no hay una declaración oficial por parte de Google sobre cuánto tiempo durarán los descuentos en los clics, muchos expertos del sector estiman que los vendedores tendrán acceso a esta ventaja durante al menos unos cuantos años.
Es importante mencionar que el programa CSS de Google solo está disponible para vendedores que se anuncian en países que forman parte del Espacio Económico Europeo (EEE) y en Suiza.
Volver arriba o Reserva una llamada sobre CSS con DataFeedWatch
¿Qué hacen los CSS por los vendedores?
La respuesta corta a esta pregunta es: los CSS permiten a los vendedores acceder al programa de incentivos de Google y, por lo tanto, ahorrar dinero en su publicidad online.
De hecho, Google Shopping y otros CSS tienen acceso al mismo conjunto de funcionalidades, estrategias de puja y ubicaciones disponibles en Google Ads. Desde el punto de vista de la gestión de campañas, no hay ninguna diferencia entre anunciarse a través de Google Shopping o de un CSS de terceros.
Sin embargo, dado que los CSS forman parte normalmente de los servicios proporcionados por proveedores de tecnología publicitaria o agencias de marketing, a menudo ofrecen un equipo interno de expertos y, a veces, incluso tecnologías internas avanzadas que pueden disparar el rendimiento de las campañas con anuncios de shopping.
Por lo tanto, los anunciantes que usan CSS no solo obtienen un descuento monetario en sus campañas publicitarias, sino que además pueden conseguir un mejor rendimiento gracias a la experiencia de los CSS.
Volver arriba o Reserva una llamada sobre CSS con DataFeedWatch
¿Cuánto cuesta?
Como hemos mencionado más arriba, los CSS se llevan una parte de tu gasto publicitario. Así pues, tienes que considerar si la tajada que piden vale la pena respecto al ahorro potencial que obtendrías.
Los CSS cobran a sus clientes en base a diferentes modelos de precios. Algunos cobran por clic, algunos por ventas, algunos solo una tarifa fija. Algunos CSS proporcionan pujas adicionales y tecnología de gestión de feeds, otros únicamente el acceso a los incentivos de Google. Obviamente, el primero cobraría una tarifa mayor que el último.
Realmente no hay un enfoque apto para todo el mundo porque cada CSS es diferente y depende de los vendedores escoger cuál se adapta mejor a sus necesidades. Como hemos mencionado antes, los anunciantes pueden trabajar con múltiples CSS al mismo tiempo. Por lo tanto, podría valer la pena probar unos cuantos primero y después decidir con cuál quedarse. Los anunciantes también pueden decidir anunciar solo una parte de su catálogo a través de un CSS en concreto. Así pues, es de nuevo una cuestión de probar y encontrar el equilibrio adecuado para tu negocio.
Por ejemplo, nuestro propio CSS en DataFeedWatch solo cobra un pequeño porcentaje de tu gasto publicitario sin tarifas adicionales.
Volver arriba o Reserva una llamada sobre CSS con DataFeedWatch
Empezando
Con tal de empezar a anunciarte a través de un CSS, primero necesitas escoger con cuál quieres trabajar y contactar con ellos para averiguar cuál es su modelo de precios, cuánto cobran y qué ofrecen.
En base al coste y a los servicios proporcionados, el enfoque para empezar a mostrar tus productos en Google puede variar:
Servicio gestionado
Algunos CSS te ofrecen gestionar completamente tus campañas de Shopping en tu lugar. Crean una nueva cuenta de Google Ads y una nueva cuenta en Merchant Center donde subir tu feed de productos.
Puedes tener acceso o no a estas cuentas.
Lo único que debes proporcionarles es tu feed de productos. Normalmente, estos CSS también ofrecen un servicio de gestión y optimización de feeds a través de una herramienta propia o de un tercero. De nuevo, puedes tener acceso o no a esta herramienta.
Google facturará al CSS por los clics en los anuncios que han colocado en tu nombre y, a su vez, el CSS te cobrará en base al acuerdo que tengáis. El CSS te proporciona entonces informes de rendimiento.
Autoservicio
En este escenario, tú o tu CSS creáis una nueva cuenta de Merchant Center, a la cual es seguro que tienes acceso. Tú te encargarás de subir y gestionar tu feed de productos, así como de gestionar tus campañas de Shopping desde tu propia cuenta de Google Ads.
Siempre que tu cuenta de Google Ads asociada al Merchant Center esté conectada a un CSS, eres apto para el programa de incentivos.
Este es el enfoque que usamos en DataFeedWatch. Puedes mantener tu cuenta de Google Ads, tus campañas de Shopping y tu Merchant Center tal cual los tienes ahora. Lo único que necesitas hacer es conectar tu cuenta actual de Merchant Center con la cuenta multicliente de DataFeedWatch en Merchant Center. De este modo, Google asociará tus campañas de Shopping con un CSS y te permitirá ahorrar dinero.
En este escenario, puedes crear múltiples cuentas de Merchant Center, una para cada CSS con el que trabajes. A continuación podrás poner en marcha múltiples campañas de Shopping, cada una asociada a un Merchant Center distinto. De esta manera, puedes comparar el rendimiento entre diferentes CSS, así como incrementar potencialmente tu exposición en los resultados de Google Shopping.
Con esta configuración, Google te factura por tus clics en anuncios y después el CSS te cobra de forma separada.
Modelos híbridos
Como hemos dicho, no hay un enfoque válido para todo el mundo cuando se trata de trabajar con CSS. Muchos de ellos ofrecen un modelo híbrido en el cual pueden proporcionarte un servicio de optimización de feeds, pero sigues siendo tú quien gestiona las campañas de Shopping o viceversa.
En esta situación, puedes conectar tu cuenta de Merchant Center existente con la cuenta multicliente del CSS o crear una nueva. Puedes crear una nueva cuenta de Google Ads o continuar usando la que ya tengas.
Los modelos de cobro y los sistemas de facturación también pueden variar.
Volver arriba o Reserva una llamada sobre CSS con DataFeedWatch
Cómo funciona la subasta
Como hemos mencionado más arriba, puedes anunciarte en Google a través de múltiples CSS al mismo tiempo, Google Shopping inclusive. Esto significa que diferentes CSS pueden mostrar tus productos bastantes veces uno al lado del otro.
Google declaró que hacen lo que pueden para no mostrar el mismo producto del mismo vendedor múltiples veces. Sin embargo, es algo que necesitas tener en cuenta. De hecho, no es necesariamente una desventaja ya que podría ser una manera de incrementar tu alcance y tu exposición.
El único problema que puedes imaginarte es que podrías acabar pagando más simplemente por competir contigo mismo. Afortunadamente, Google ya ha facilitado una solución para esto.
Este artículo de la ayuda de Google Merchant Center nos da la respuesta.
¿Pagaré más por los anuncios de Shopping si utilizo más de un CSS?
”Un comerciante nunca se enfrentará a sí mismo en la subasta de ninguna oferta, independientemente del número o la identidad de los CSS que haya utilizado”.
Siempre pagarás lo justo y necesario para superar a tu competidor más cercano.
Si estás compitiendo contra otro CSS que anuncia productos en tu nombre, su puja no se tendrá en cuenta para el cálculo de tu coste por clic. En su lugar, solo se tendrá en cuenta la puja de tu competidor más cercano.
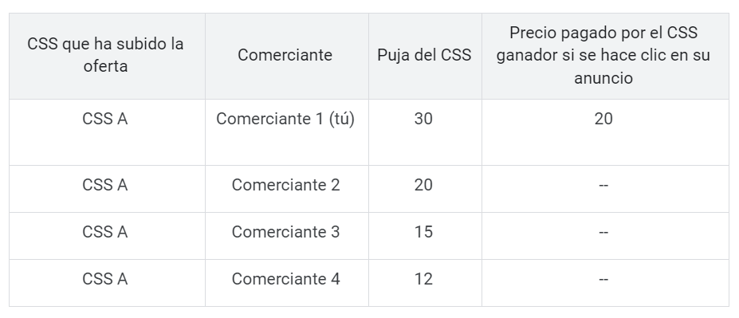
Google nos ofrece unas tablas detalladas para entender mejor este importante concepto:
Caso 1: La siguiente puja de CSS más alta es de 20 céntimos y se realiza en nombre de un comerciante diferente. Tu oferta ganará la subasta con un coste de 20 céntimos; es decir, solo se te cobrará lo necesario para mantener el puesto.
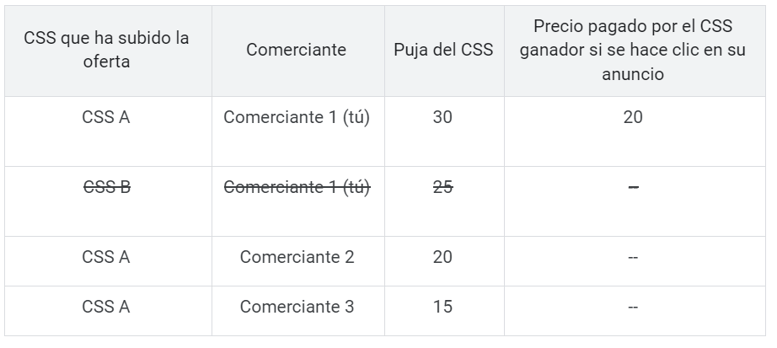
Caso 2: Supongamos ahora que otro CSS comienza a publicar anuncios en tu nombre y ofrece 25 céntimos. Sigues ganando la subasta con la puja de 30 céntimos que el CSS A hizo en tu nombre, pero el siguiente competidor más cercano ahora puja 25 céntimos. Como este competidor es un CSS que también realiza una oferta en tu nombre, no utilizamos esa segunda oferta para determinar el precio que paga el CSS A, sino que tenemos en cuenta la siguiente puja más alta de otro comerciante, que en este caso es de 20 céntimos. El CPC pagado por la puja ganadora no cambia y sigue siendo de 20 céntimos.
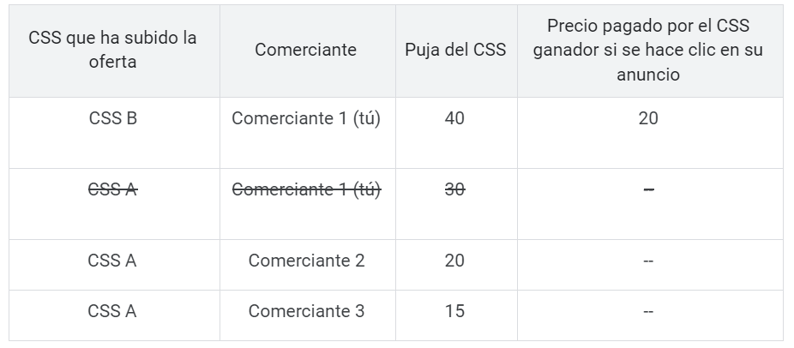
Caso 3: Ahora, en cambio, supongamos que la oferta realizada por el CSS B en tu nombre es superior a la oferta realizada por el CSS A. En este caso, el CSS B gana la subasta. La siguiente puja más alta es la de 30 céntimos que el CSS A ha hecho también en tu nombre. Dado que las pujas se han realizado para el mismo comerciante, no utilizamos la puja del CSS A para fijar el precio del clic que paga el CSS B, sino que tenemos en cuenta la siguiente puja más alta de otro comerciante, que en este caso sigue siendo de 20 céntimos. El CPC que paga el CSS B por tu producto es de 20 céntimos.
Volver arriba o Reserva una llamada sobre CSS con DataFeedWatch
¿Debería tomarme las molestias?
Ahora la gran duda es:
Siempre he hecho publicidad en Google Shopping gestionando mis propias campañas y siempre he estado bastante satisfecho con el rendimiento. ¿Por qué debería molestarme en trabajar con un CSS diferente?
La respuesta es bastante simple. Puedes ahorrar hasta un 20% en los clics (este ahorro puede ir de vuelta a tu bolsillo o quizás podrías usarlo para atraer más tráfico a tus anuncios mientras mantienes los mismos costes publicitarios).
Si te decides por un modelo autogestionado, como el que ofrecemos en DataFeedWatch, continuarás gestionando tu feed y tus campañas tal y como siempre lo has hecho. La única diferencia es que serás elegible para recibir un descuento de hasta el 20% en tus clics.
¿Preparado para empezar? ¡Conectemos y llevemos a cabo la integración juntos!
Volver arriba o Reserva una llamada sobre CSS con DataFeedWatch
FAQs
Las siguientes preguntas frecuentes son un resumen de este artículo de la ayuda de Google Merchant Center:
- ¿Es necesario utilizar un CSS para publicar anuncios de Shopping en la página de resultados de búsqueda general de Google?
Efectivamente. Pero recuerda, ¡Google Shopping es un CSS! Por lo tanto, lo más probable es que ya estés usando uno :)
- ¿Aparecerán mis productos juntos varias veces?
Aunque Google hace lo que puede para evitarlo, podría ocurrir. De todos modos, nunca pagarás más de lo necesario para superar a tu competidor más cercano.
- ¿Pagaré más por los anuncios de Shopping si utilizo más de un CSS?
Como hemos dicho más arriba, no, ¡no tendrás que pagar más! - ¿Cómo puedo saber cuánto pujan los CSS en la subasta en mi nombre?
En el modelo de servicio gestionado, no puedes saberlo. Depende del CSS pujar lo necesario para obtener el mejor ROI según sus cálculos. Sin embargo, deberías pedir informes detallados, de manera que puedas ver cuál es el coste por clic medio.
En el modelo de autoservicio, tú gestionas tus propias campañas. Así que, en la práctica, eres tú quien puja, no tu CSS.
- ¿Dónde se mostrarán los anuncios de mis productos?
Tus productos se mostrarán en la zona de Shopping en la parte superior de la página de resultados de búsqueda general de Google. Además, se mostrarán en la página web del CSS. Por ejemplo, Google.es/shopping es la página web de Google Shopping. Solo puedes acceder a esta sección a través del CSS de Google Shopping. - ¿Es mejor publicar anuncios a través de un CSS específico?
Cada CSS ofrece diferentes servicios y modelos de precios. Con tal de descubrir cuál es el mejor CSS que cumpla con tus necesidades, tienes que dedicar tiempo a hablar con ellos y posiblemente probarlos antes de tomar la decisión final.
Ningún CSS es necesariamente mejor que los demás.
- ¿Puedo anunciarme con múltiples CSS al mismo tiempo y cambiarme cuando quiera?
Sí, puedes hacerlo. En base al acuerdo que tengas con tu CSS y al modelo que escojas, puedes cambiar el CSS con el que trabajas todas las veces que quieras
Volver arriba o Reserva una llamada sobre CSS con DataFeedWatch